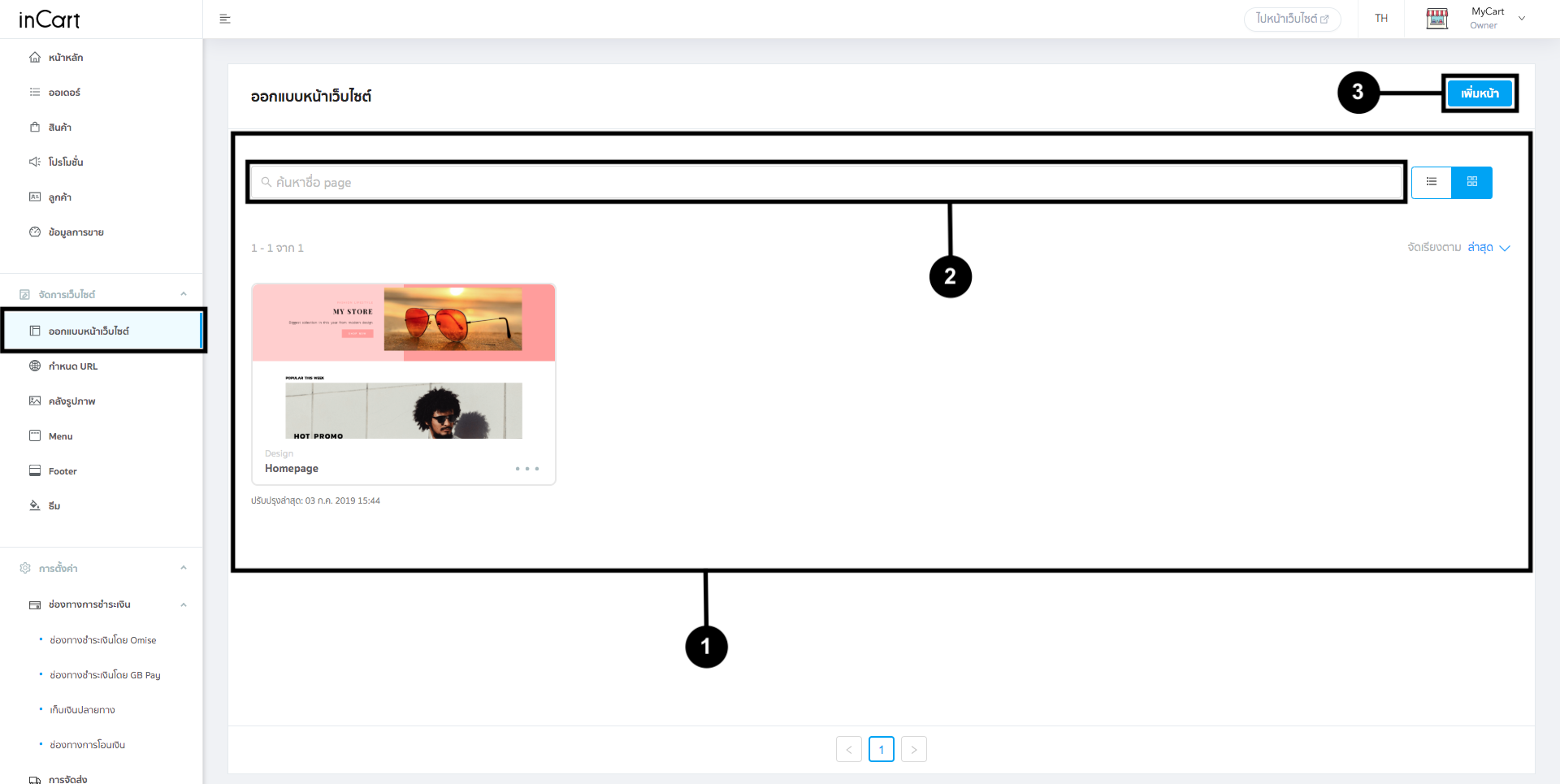
ออกแบบหน้าเว็บไซต์ คือ การทำดีไซน์ให้ Page เว็บไซต์ตั้งแต่หน้าหลักของเว็บไซต์ ไปจนถึงหน้าอื่นๆ ที่ผู้ใช้งานต้องการนำมาใช้งานบนเว็บไซต์ เมื่อเข้ามายังเมนูออกแบบเว็บไซต์แล้ว สิ่งที่แสดงประกอบด้วย
1. รายการ Page ที่เคยสร้าง
2. ช่องสำหรับค้นหา Page
3. ปุ่มสำหรับเพิ่ม Page ใหม่

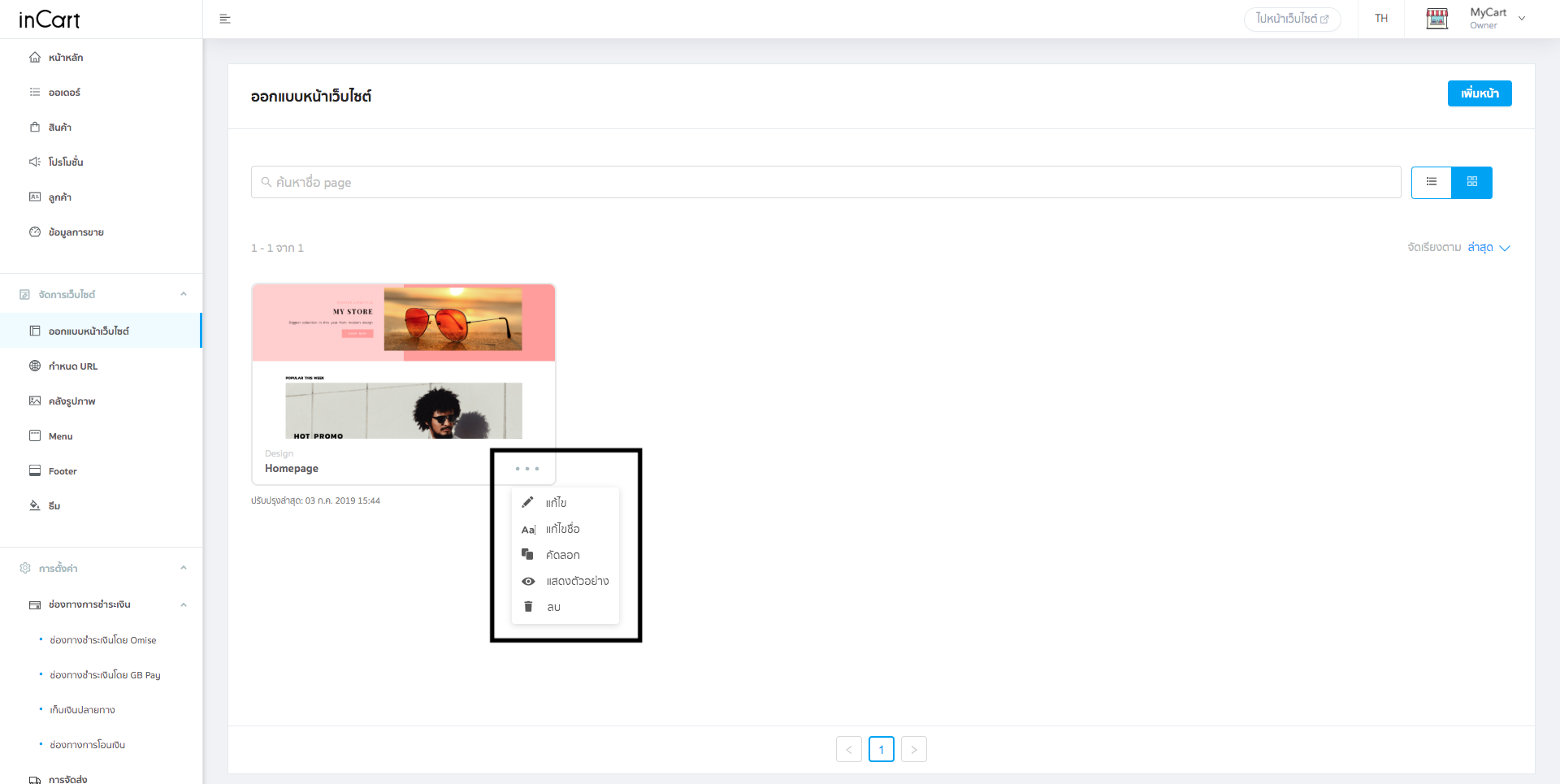
สามารถเข้าไปออกแบบหน้าเว็บไซต์ได้โดยคลิก ⋯ > แก้ไข

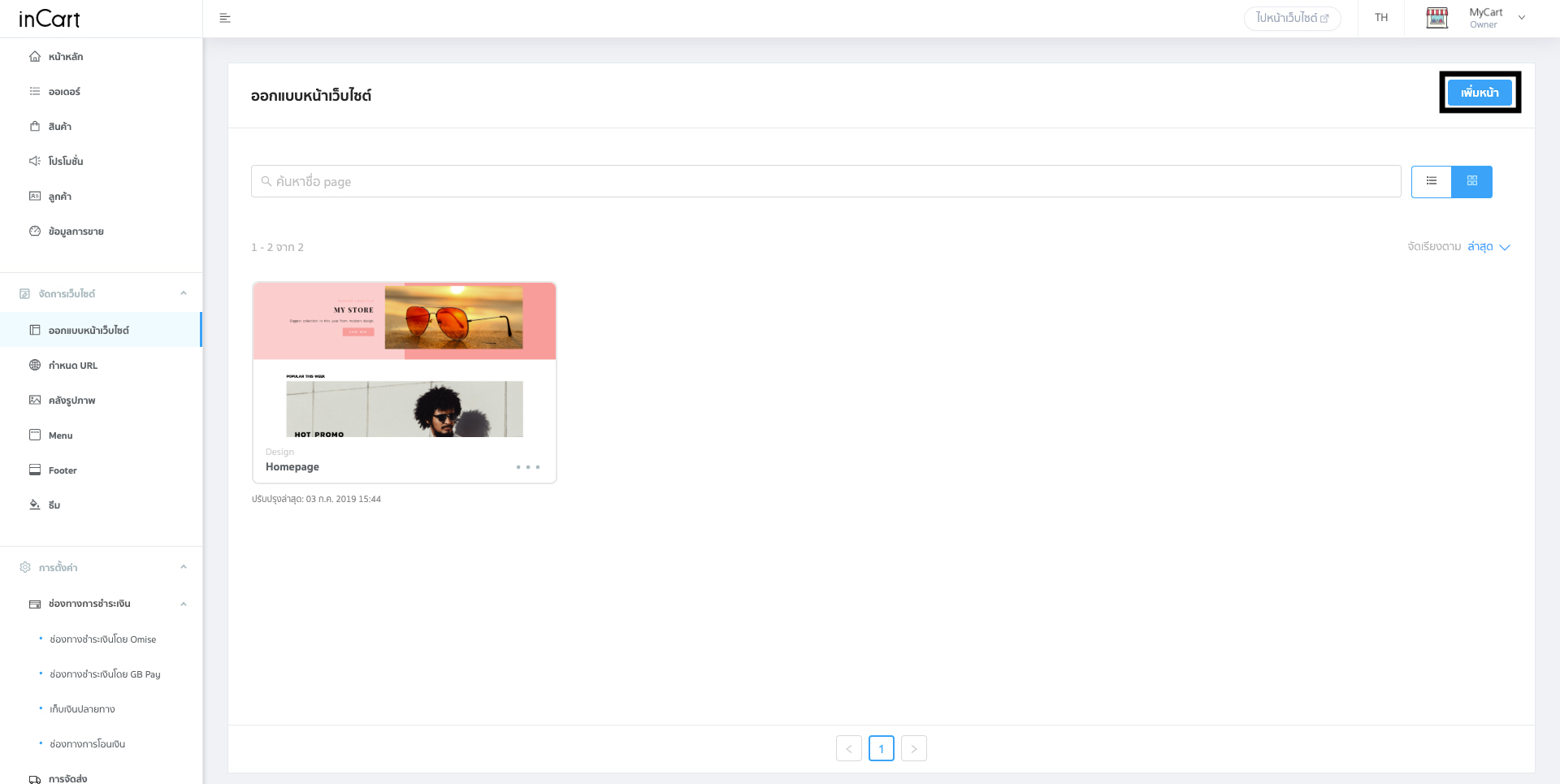
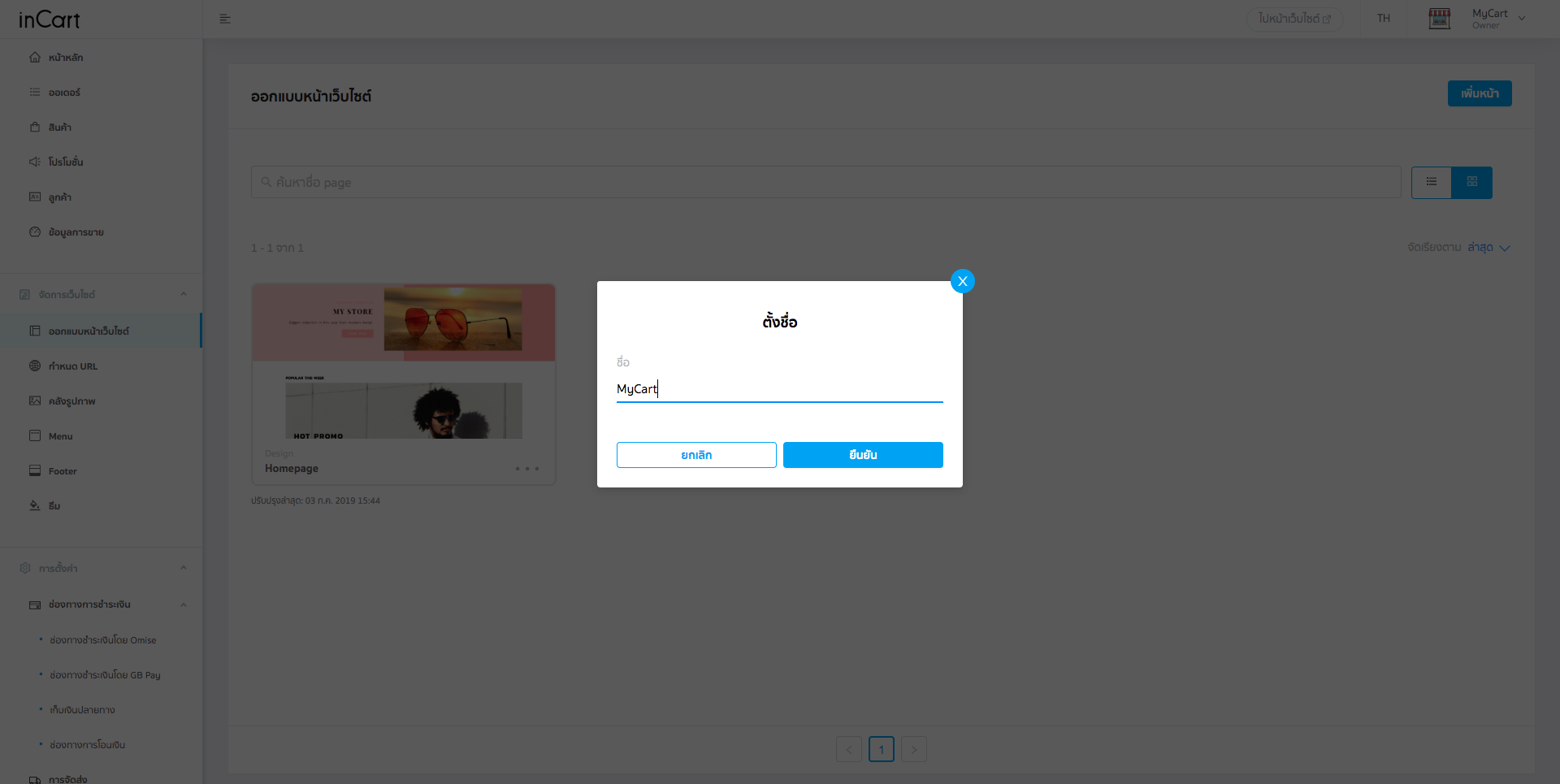
หรือคลิกปุ่มเพิ่มหน้า เพื่อสร้าง Page ใหม่ แต่ก่อนจะเข้าสู่หน้าออกแบบจะต้องตั้งชื่อก่อน


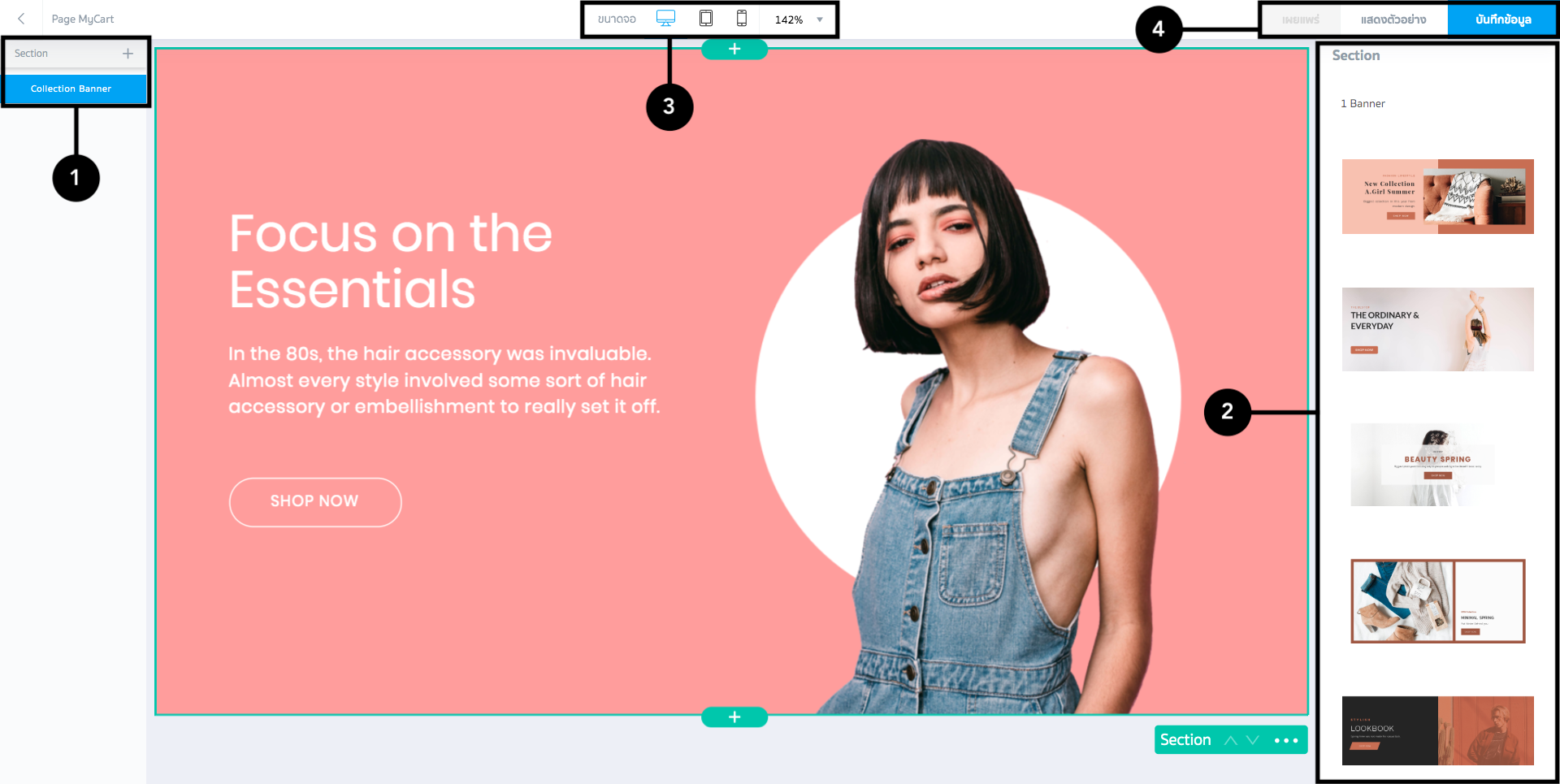
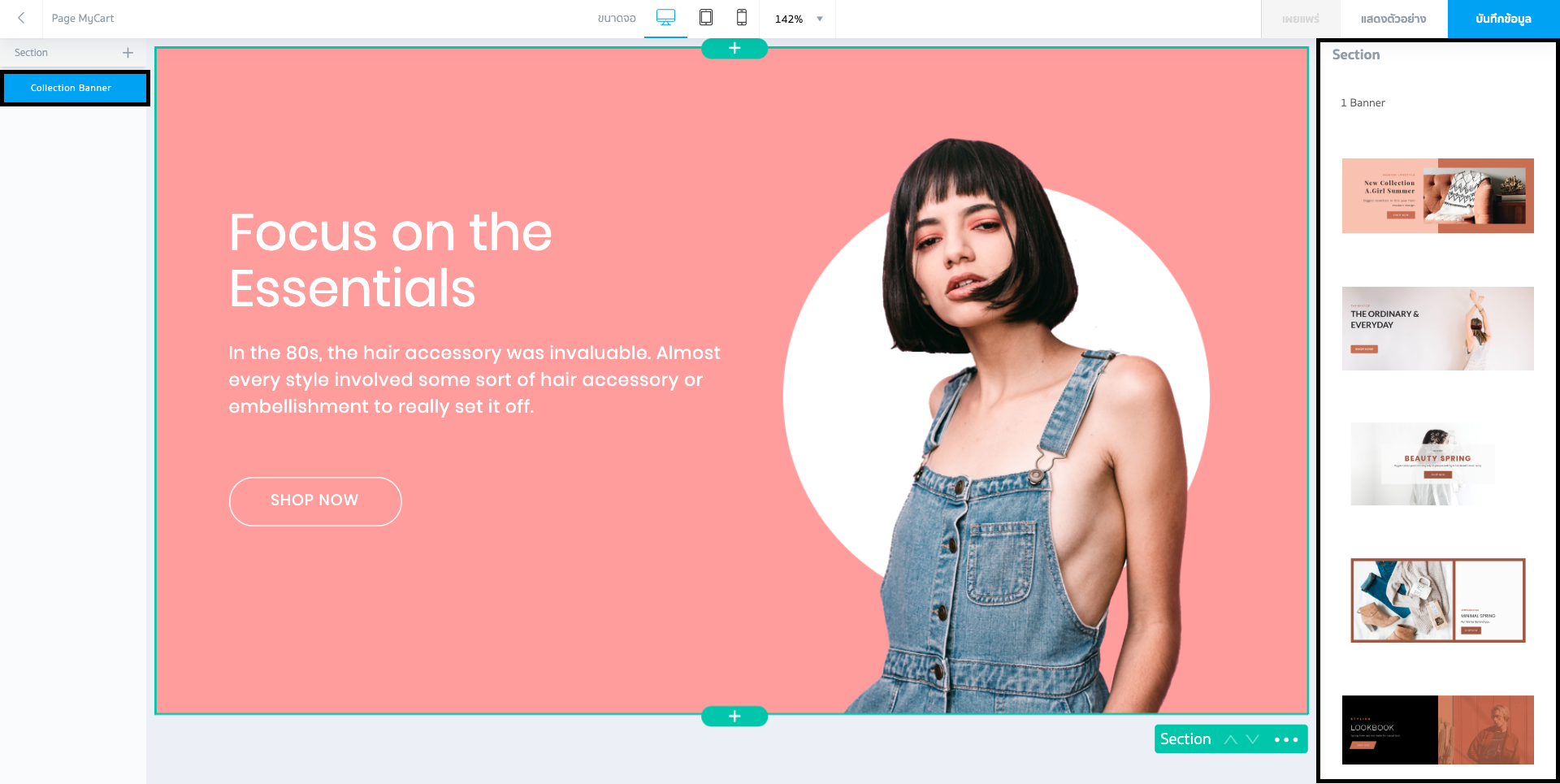
เมื่อตั้งชื่อเรียบร้อยแล้ว เข้าสู่หน้าออกแบบหน้าเว็บไซต์ จะพบกับการเลือก Section ให้ Page ที่กำลังจะออกแบบ แต่ละ Section มีดีไซน์แตกต่างกันออกไป ขึ้นอยู่กับว่าผู้ใช้จะเลือกใช้งาน Section ไหน เมื่อเลือก Section แล้วจะแสดงภาพรวม ดังภาพด้านล่าง
สิ่งที่แสดงประกอบด้วย
– รายการ Section ที่ใช้งานใน Page นี้
– ดีไซน์ของ Section ที่ต้องการเลือกมาใช้งาน สามารถเลือกเปลี่ยนได้ตามต้องการ
– การเลือกขนาดจอที่ต้องการให้แสดงตัวอย่าง
– ปุ่มสำหรับอัปเดตข้อมูลที่ได้ทำการออกแบบหน้าเว็บไซต์ไปแสดงที่หน้าเว็บไซต์ โดยกดปุ่มบันทึกข้อมูล > เผยแพร่

ยกตัวอย่าง การใช้งาน Section
Section มีหลายรูปแบบ สามารถเลือกใช้งานได้ ดังนี้
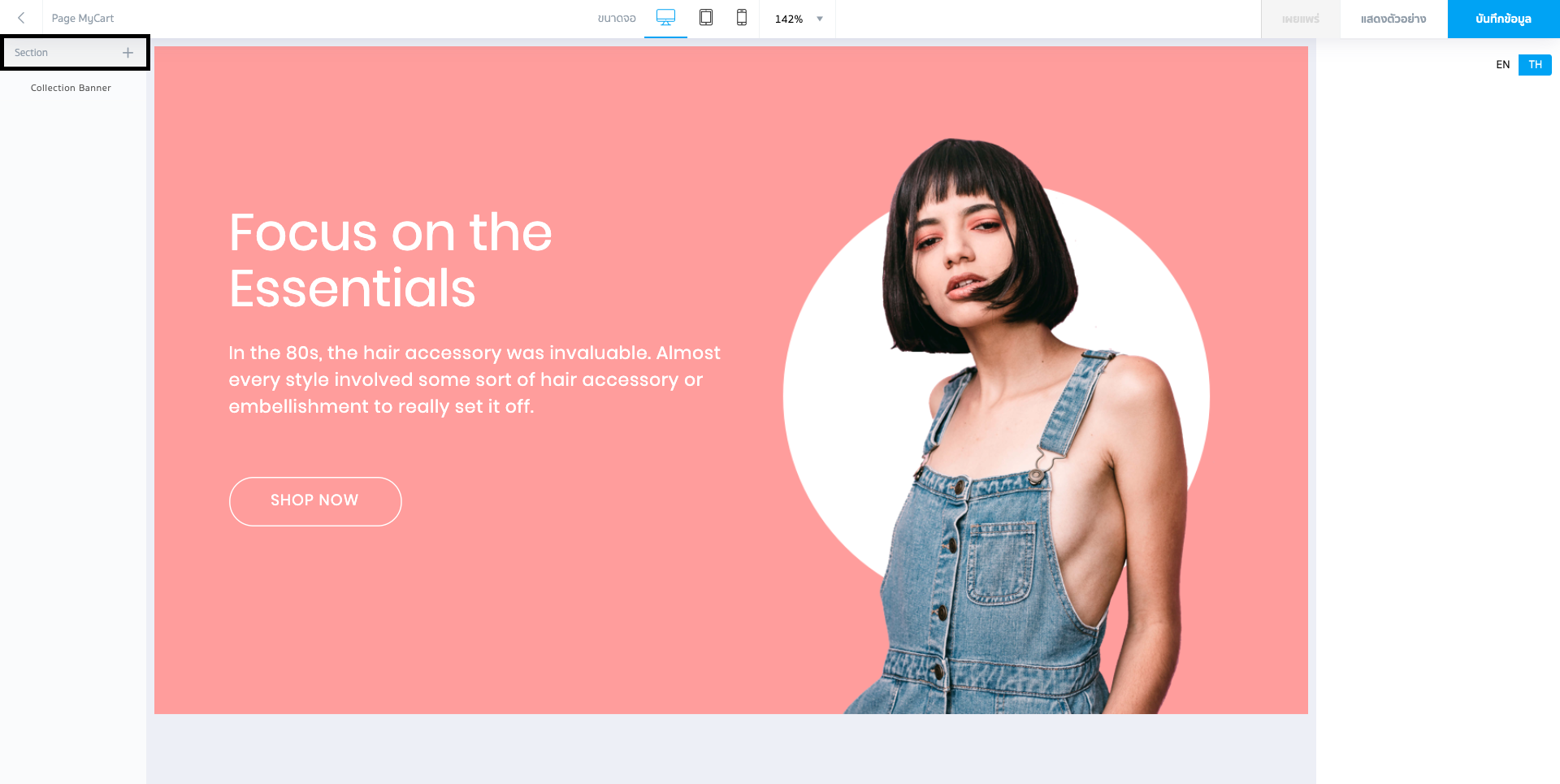
1. กดเครื่องหมาย + เพื่อเพิ่ม Section

2. เลือก Section

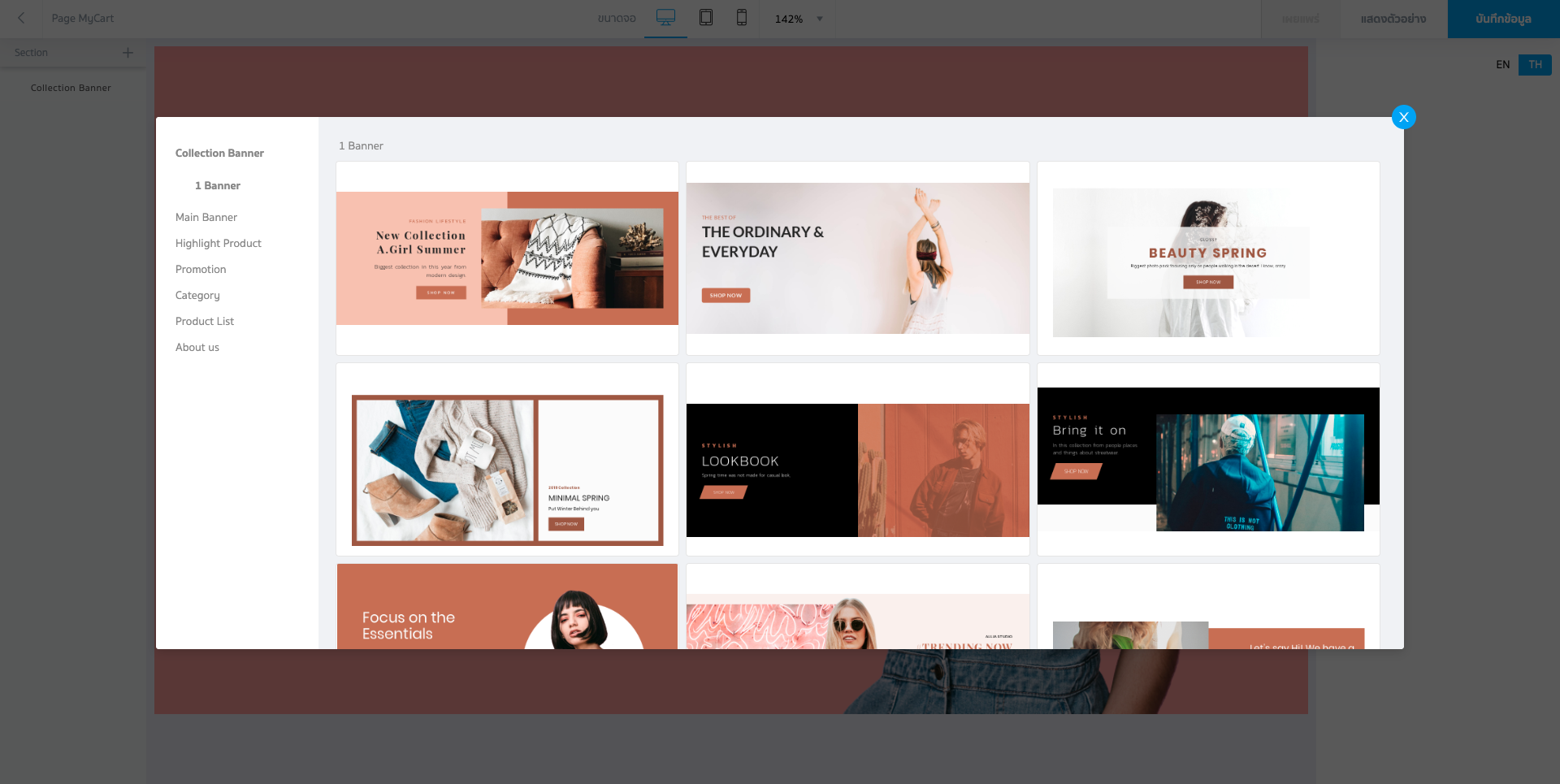
หรือหากเลือกมาแล้ว แต่ต้องการเปลี่ยนดีไซน์ สามารถทำได้ ดังนี้
1. คลิก Section ด้านซ้าย ที่ต้องการเปลี่ยนดีไซน์
2. เลือกดีไซน์ที่ต้องการด้านขวา

Section ที่เลือกมาใช้งานนั้น สามารถปรับเปลี่ยน เช่น รูปภาพ ตัวอักษร เป็นต้น ให้เป็นรูปแบบของร้านค้าเราเองง่ายๆ โดยมีวิธี ดังนี้
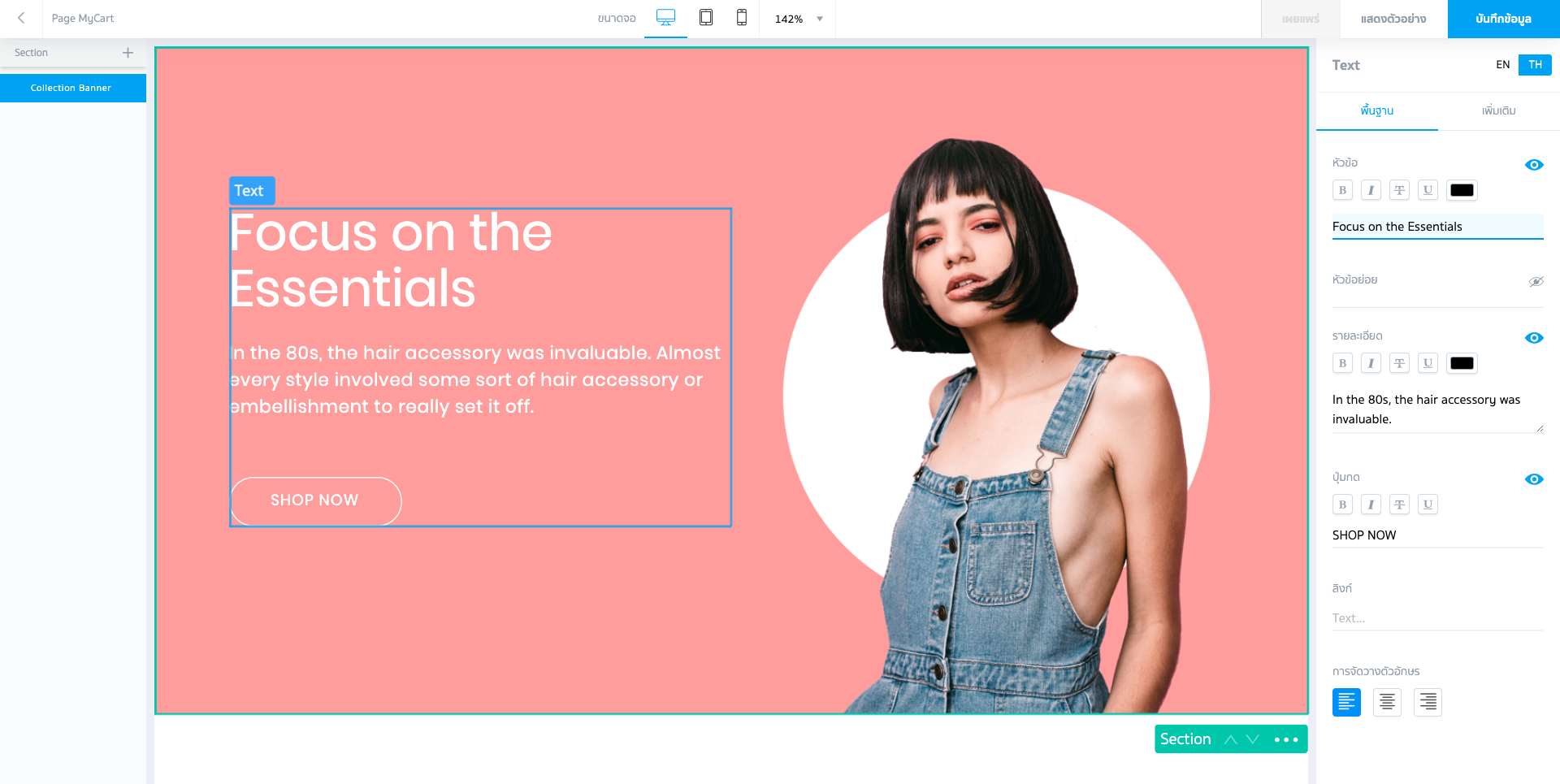
1. การแก้ไขตัวอักษร ตามภาพด้านล่าง

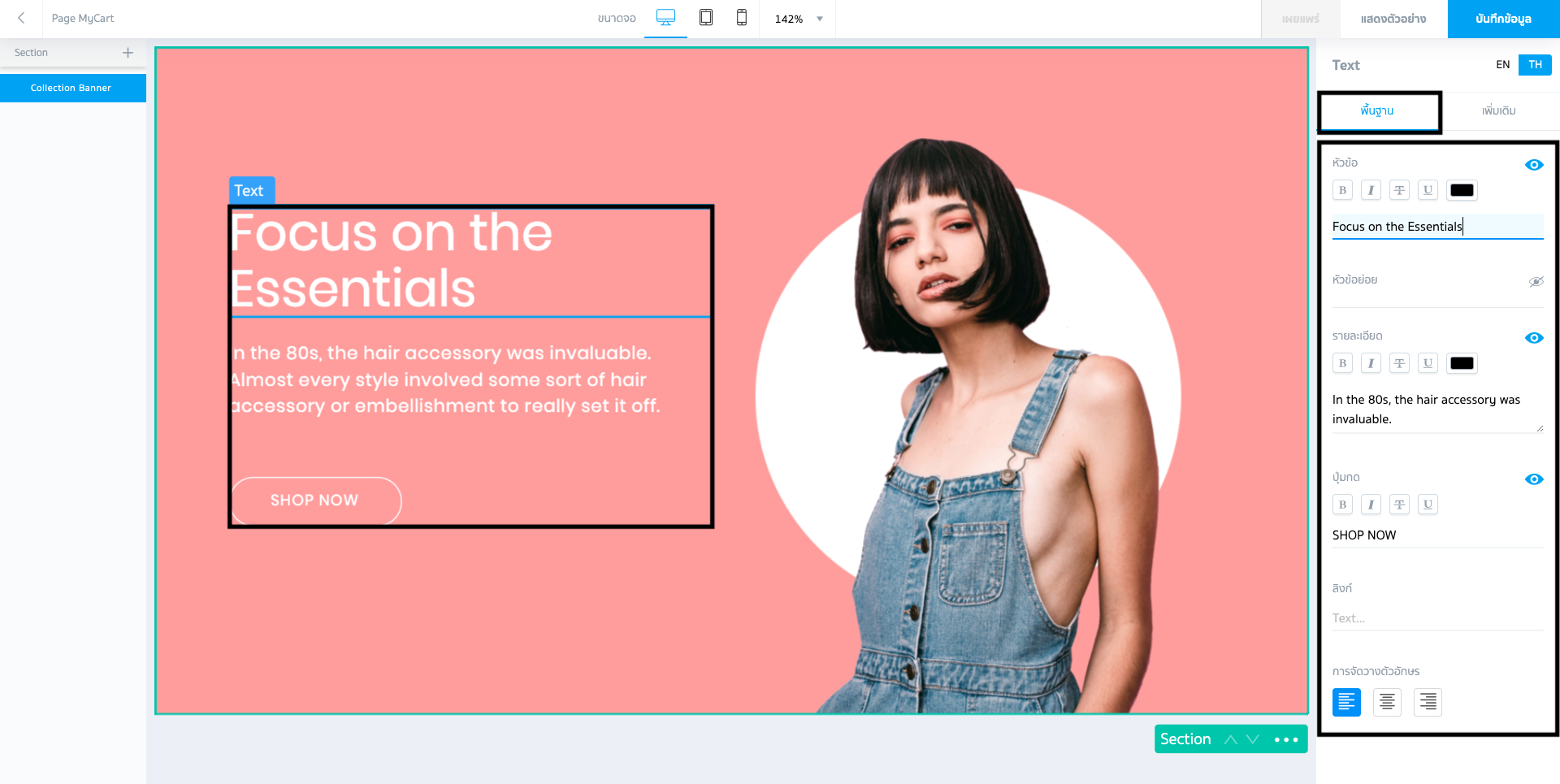
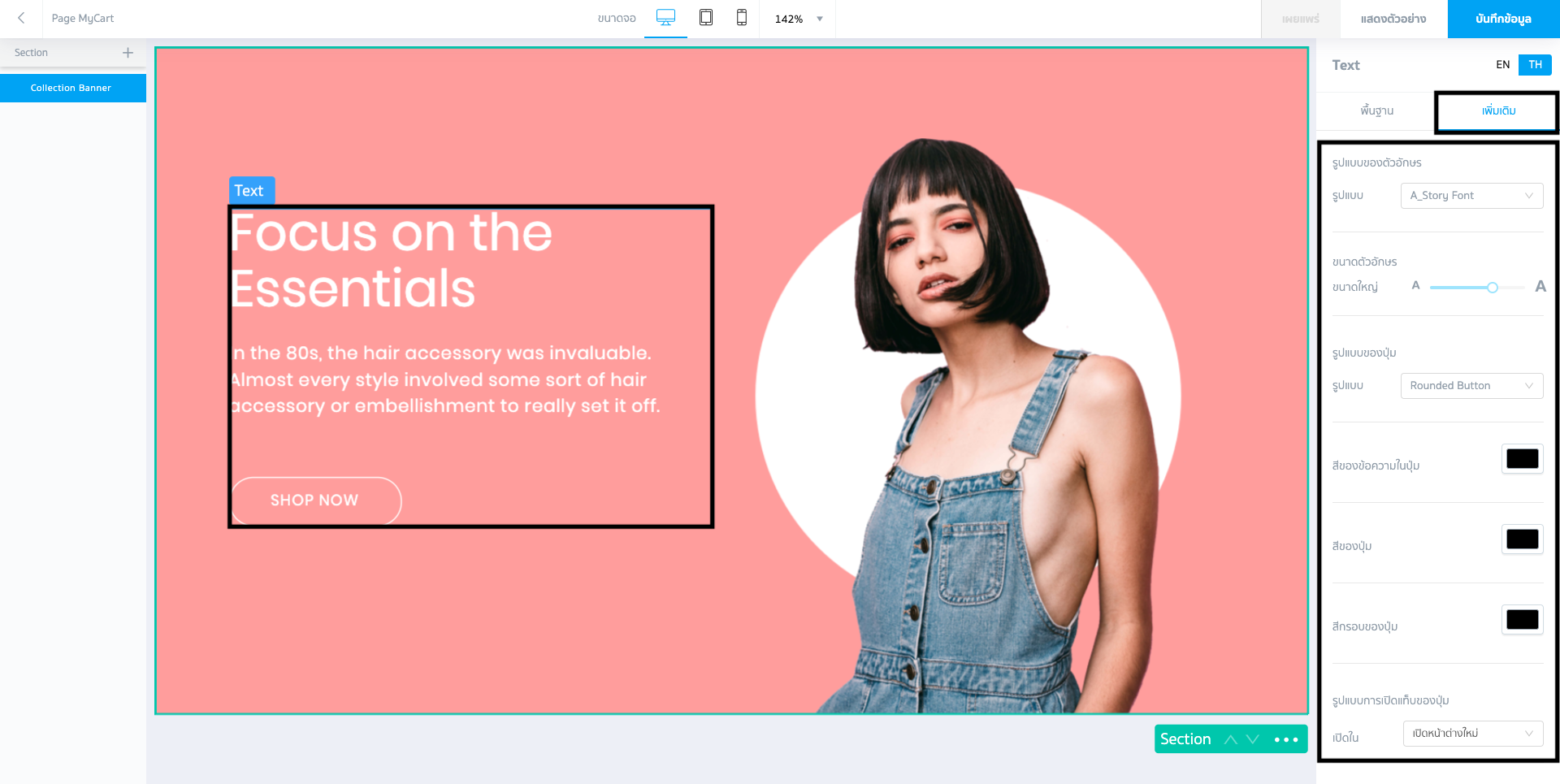
เมื่อคลิกแล้ว ด้านขวาจะแสดงแถบเครื่องมือสำหรับแก้ไขตัวอักษร โดยมีเครื่องมือสำหรับแก้ไขอยู่ 2 แท็บ คือ
พื้นฐาน เป็นการแก้ไขอย่างง่ายและรวดเร็ว สามารถกำหนดให้ตัวอักษรหนา เอียง ขีดเส้นใต้ ปรับสีตัวอักษร และรวมไปถึงการจัดตำแหน่งให้ตัวอักษร

เพิ่มเติม เป็นการแก้ไขที่มีความละเอียดขึ้นมาอีกขั้นหนึ่ง สามารถปรับรูปแบบตัวอักษร ขนาดของตัวอักษร รวมไปถึงการปรับรูปแบบ สีของปุ่ม

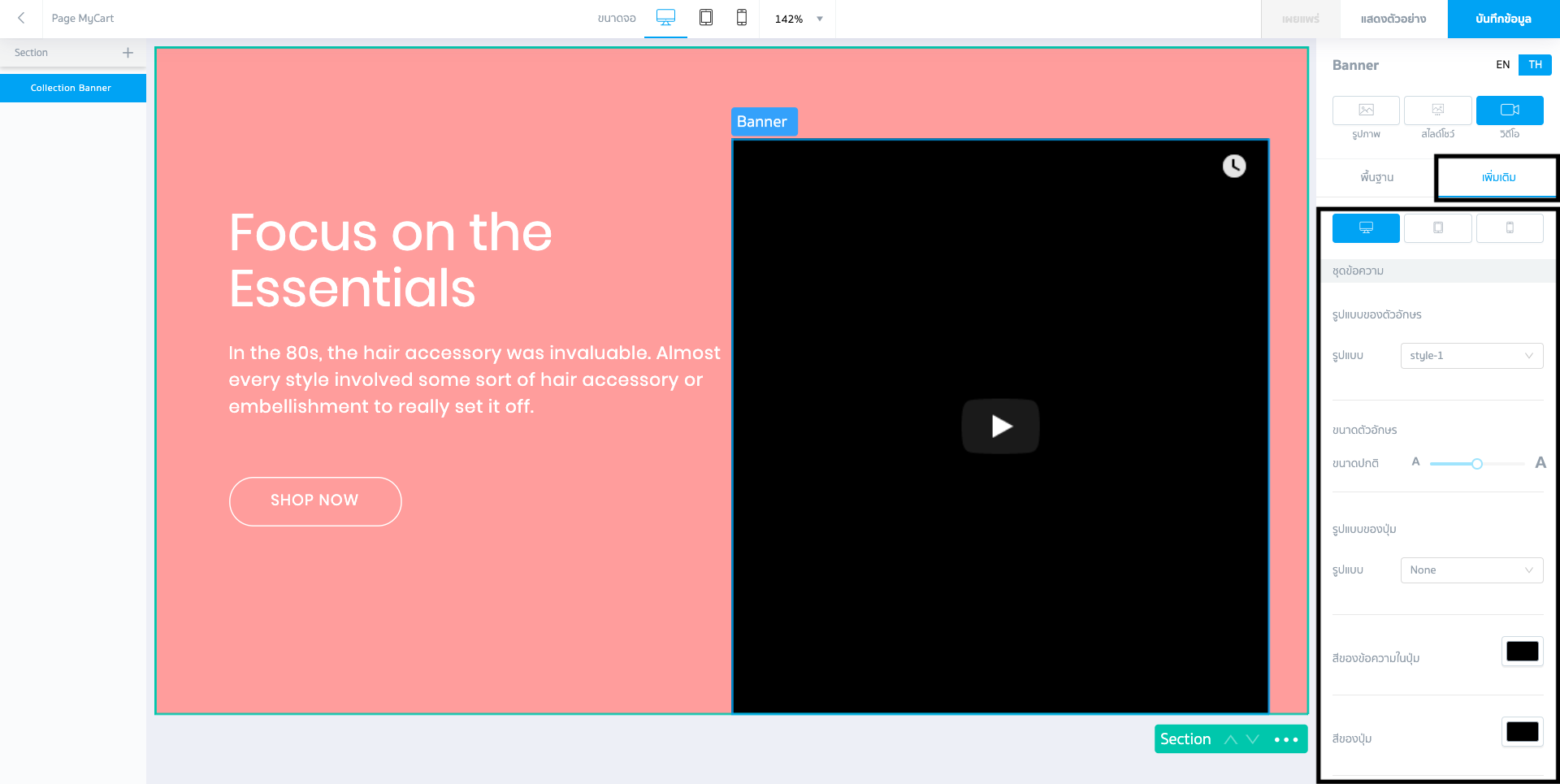
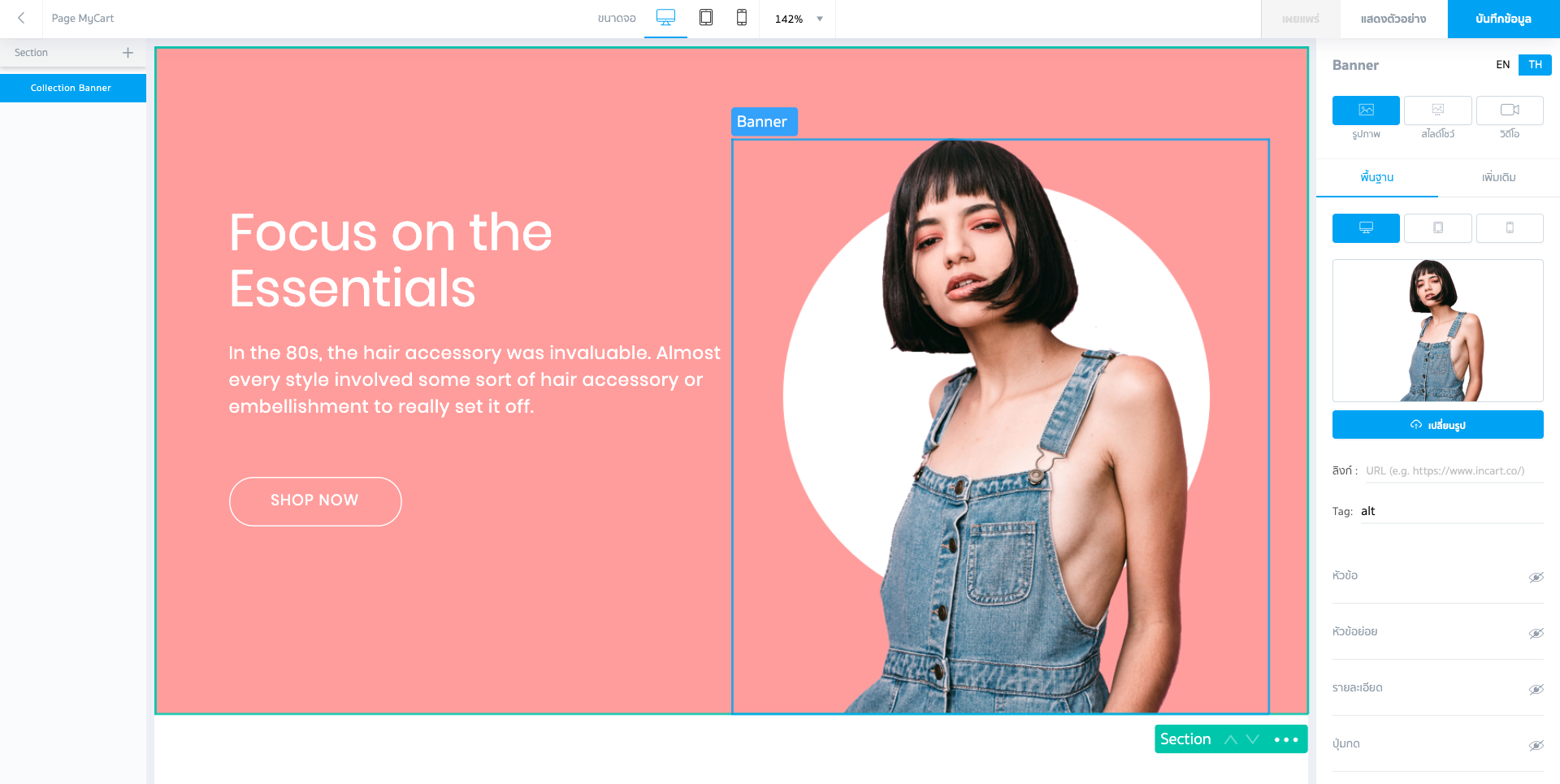
2. การแก้ไขแบนเนอร์ ตามภาพด้านล่าง

เมื่อคลิกแล้ว ด้านขวาจะแสดงแถบเครื่องมือสำหรับแก้ไขแบนเนอร์ โดยแบนเนอร์มีให้ใช้งาน 3 รูปแบบ คือ
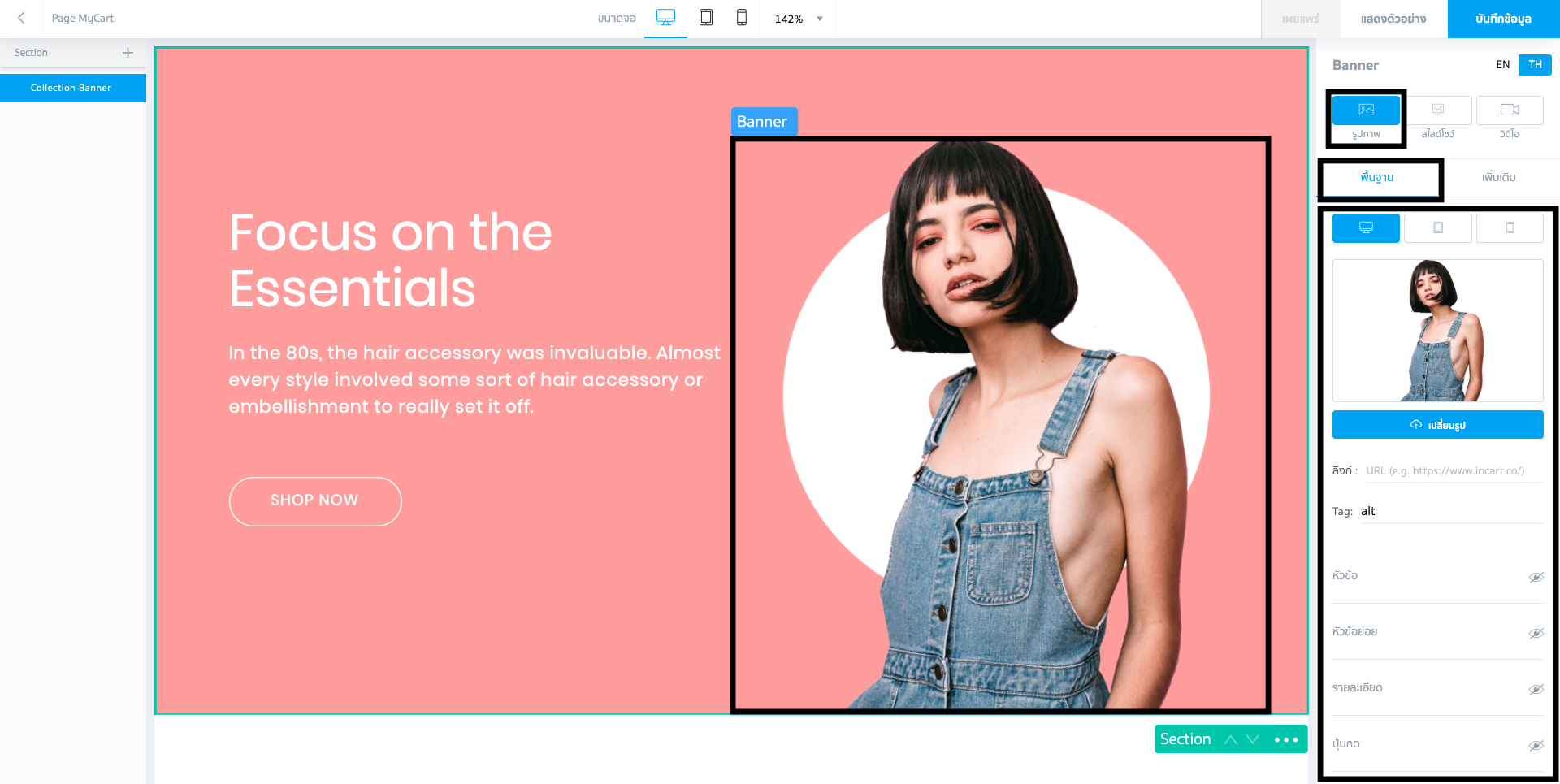
2.1 รูปภาพ โดยมีเครื่องมือสำหรับแก้ไขอยู่ 2 แท็บ คือ
พื้นฐาน เป็นการแก้ไขอย่างง่ายและรวดเร็ว ดังนี้
– กดปุ่มเปลี่ยนรูป : เพื่อเปลี่ยนรูปภาพแบนเนอร์
– ลิงก์ : สำหรับใส่ URL ให้รูปภาพแบนเนอร์
– Tag : …
– หัวข้อ หัวข้อย่อย และรายละเอียด : สำหรับใส่ตัวอักษรแสดงบนรูปภาพแบนเนอร์ ก่อนใช้งาน แนะนำให้คลิกที่ไอคอนรูปตา เพื่อเปิดการมองเห็น สามารถกำหนดให้ตัวอักษรหนา เอียง ขีดเส้นใต้ ปรับสีตัวอักษร และรวมไปถึงการจัดตำแหน่งให้ตัวอักษรจะอยู่ด้านล่างสุด
– ปุ่มกด : สำหรับใส่ปุ่มแสดงบนรูปภาพแบนเนอร์ ก่อนใช้งาน แนะนำให้คลิกที่ไอคอนรูปตา เพื่อเปิดการมองเห็น สามารถกำหนดให้ตัวอักษรหนา เอียง ขีดเส้นใต้ และรวมไปถึงการจัดตำแหน่งให้ตัวอักษรจะอยู่ด้านล่างสุด
– ลิงก์ : สำหรับใส่ URL ให้ปุ่ม
– การจัดวางตัวอักษร : สำหรับจัดตำแหน่งให้ตัวอักษร

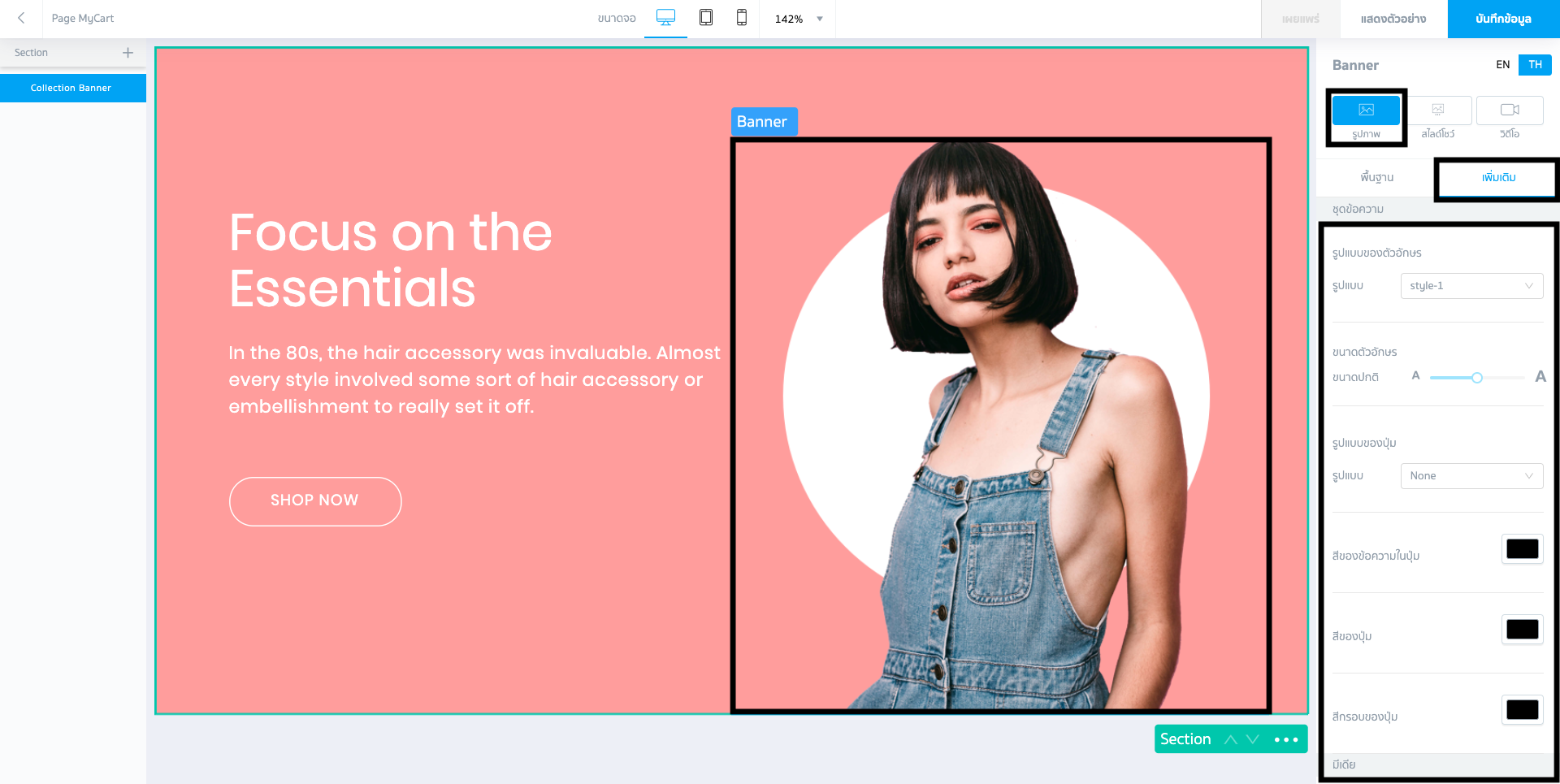
เพิ่มเติม เป็นการแก้ไขที่มีความละเอียดขึ้นมาอีกขั้นหนึ่ง สามารถปรับรูปแบบตัวอักษร ขนาดของตัวอักษร รูปแบบของปุ่ม สีของปุ่ม รวมไปถึงการปรับลูกเล่นให้รูปภาพแบนเนอร์

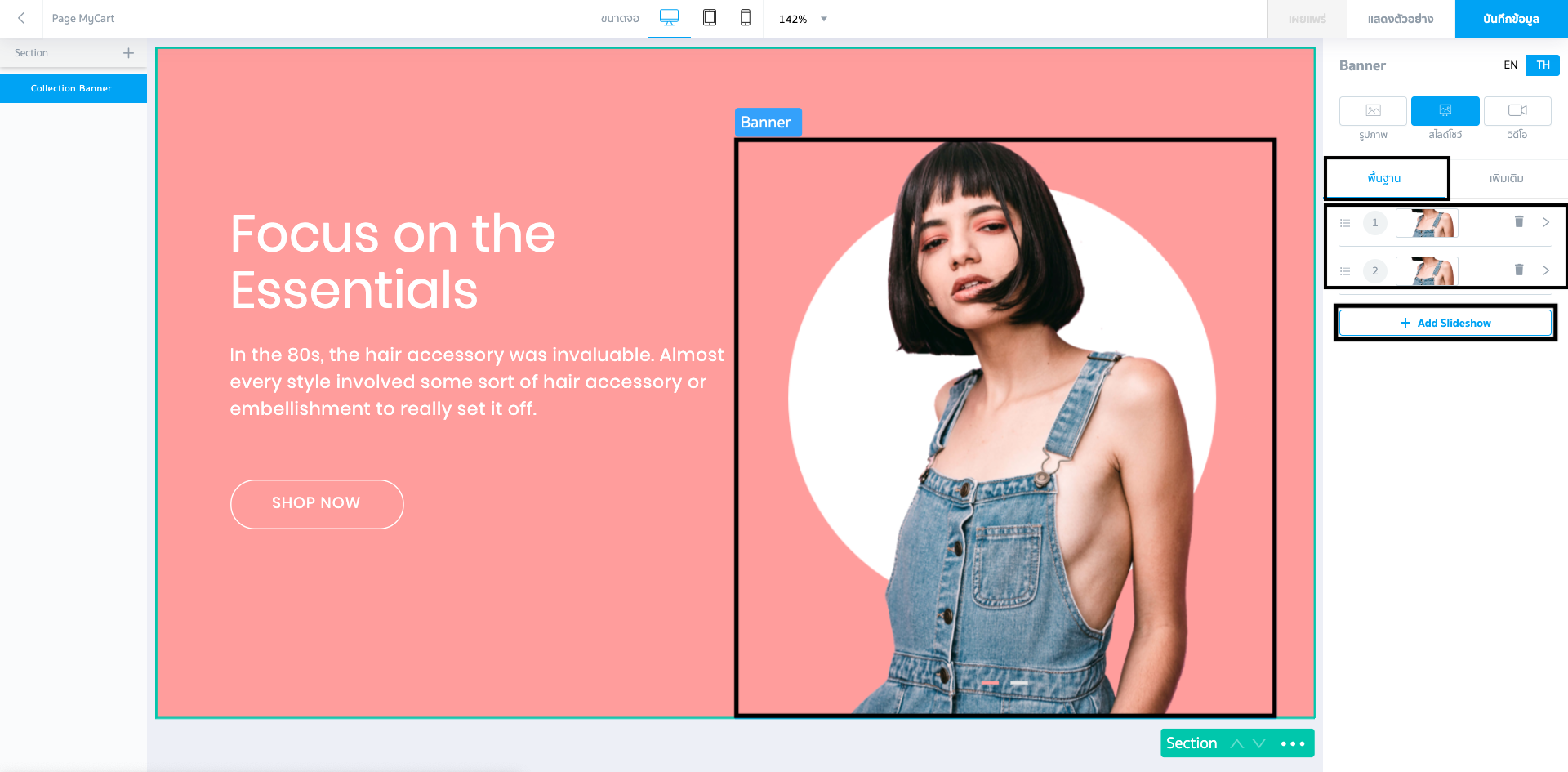
2.2 สไลด์โชว์ คือ การใส่รูปภาพมากกว่า 1 รูป มีการแสดงผลรูปภาพแบบสไลด์ โดยมีเครื่องมือสำหรับแก้ไขอยู่ 2 แท็บ คือ
พื้นฐาน ประกอบไปด้วย
– เพิ่มรูปภาพ โดยการกดปุ่ม + Add Slideshow
– สามารถลากเปลี่ยนตำแหน่งรูปภาพ โดยลากย้ายตำแหน่งรูปที่ 1 ไปยังตำแหน่งรูปที่ 2
– สามารถคลิกเข้าไปในแต่ละรูป เพื่อปรับแบนเนอร์ตามหัวข้อ 2.1

เพิ่มเติม ประกอบไปด้วย
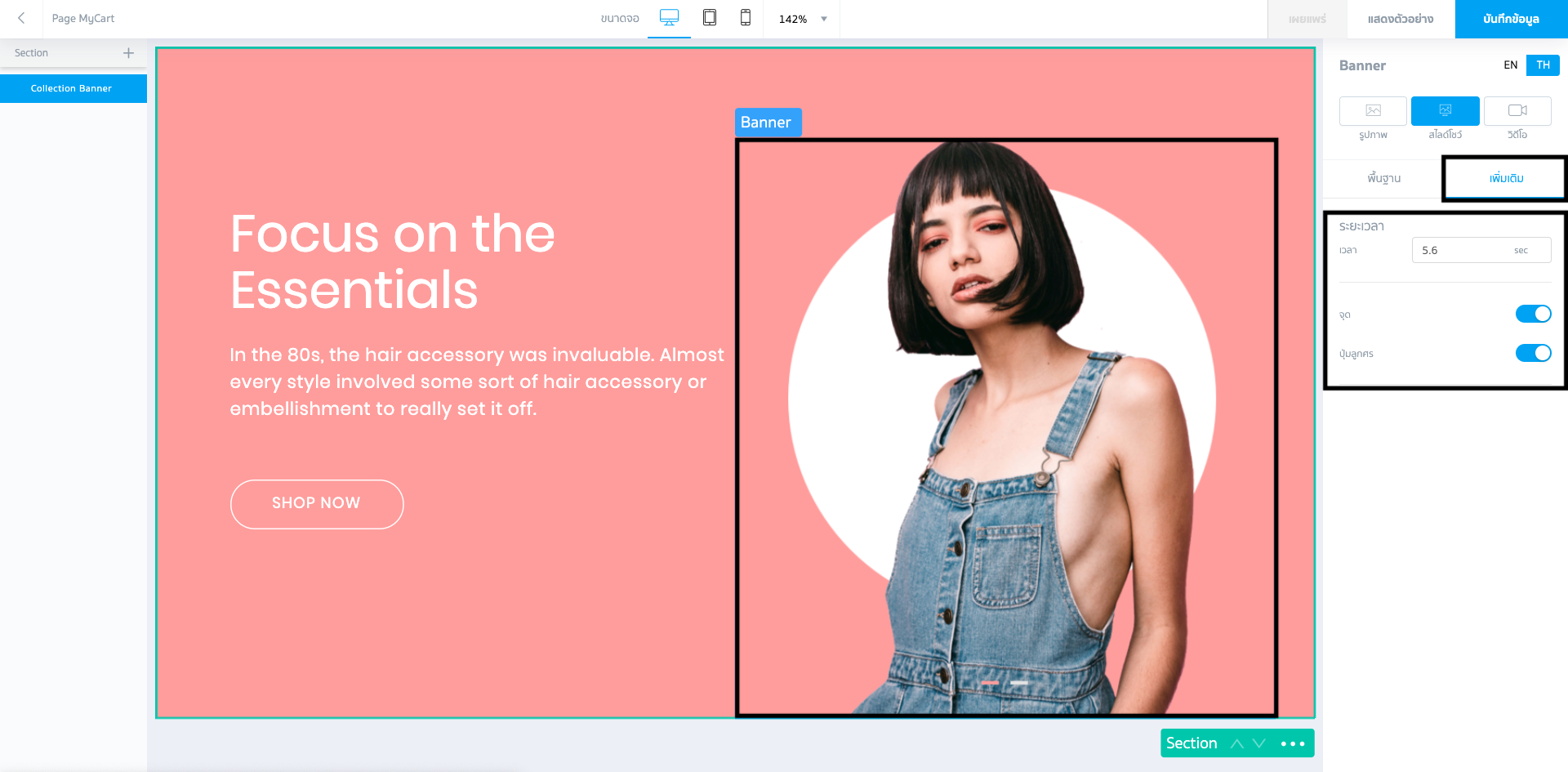
– เวลา เวลาการสไลด์ของรูปภาพ
– จุด จุดจะแสดงเท่าจำนวนรูปภาพในสไลด์ หากต้องการให้จุดแสดงกดเลื่อนให้ปุ่มเป็นสีฟ้า
– ปุ่มลูกศร ปุ่มเลื่อนรูปภาพซ้าย/ขวา หากต้องการให้ปุ่มลูกศรแสดงกดเลื่อนให้ปุ่มเป็นสีฟ้า

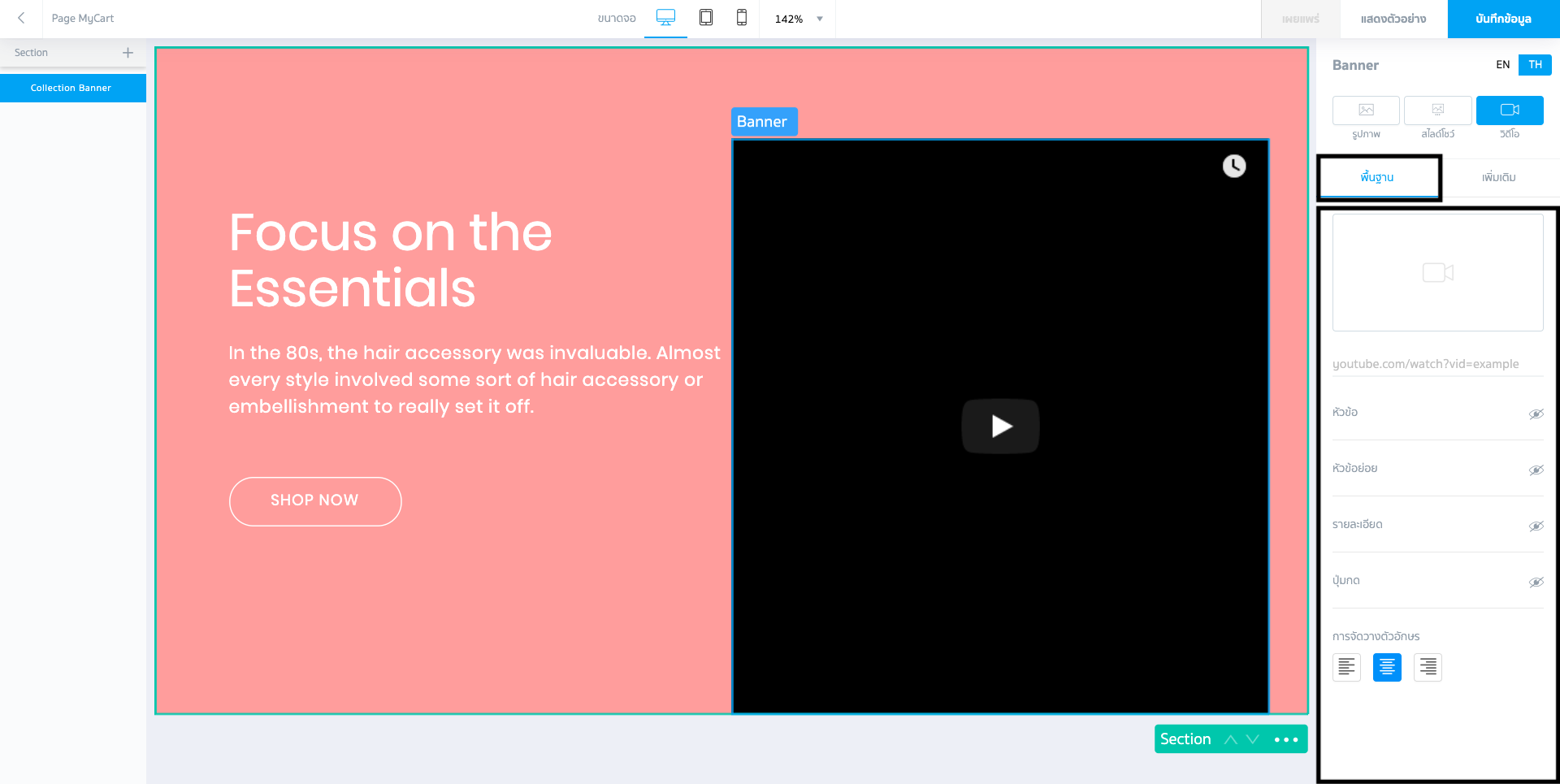
2.3 วิดีโอ คือ การใส่วิดีโอเป็นแบนเนอร์ โดยมีเครื่องมือสำหรับแก้ไขอยู่ 2 แท็บ คือ
พื้นฐาน ประกอบไปด้วย
– ใส่ URL วิดีโอที่ต้องการ โดยต้องเป็น URL ที่มาจาก Youtube
– หัวข้อ หัวข้อย่อย และรายละเอียด : สำหรับใส่ตัวอักษรแสดงบนรูปภาพแบนเนอร์ ก่อนใช้งาน แนะนำให้คลิกที่ไอคอนรูปตา เพื่อเปิดการมองเห็น สามารถกำหนดให้ตัวอักษรหนา เอียง ขีดเส้นใต้ ปรับสีตัวอักษร และรวมไปถึงการจัดตำแหน่งให้ตัวอักษรจะอยู่ด้านล่างสุด

เพิ่มเติม เป็นการแก้ไขที่มีความละเอียดขึ้นมาอีกขั้นหนึ่ง มีความสามารถพิเศษในการปรับแต่ละ Device และสามารถปรับรูปแบบตัวอักษร ขนาดของตัวอักษร รูปแบบของปุ่ม สีของปุ่ม รวมไปถึงการปรับฟังก์ชั่นให้วิดีโอแบนเนอร์