ขนาดรูปภาพบนเว็บไซต์ใน Section customize
ระบบ inCart จะมีให้คุณได้เลือกรูปแบบที่หลากหลาย โดยเฉพาะรูปแบบ Section Customize หรือ section ที่สามารถเลือกรูปแบบการจัดวาง ข้อความกับรูปภาพ/วิดิโอ ได้เอง

ซึ่งในการปรับแต่ง Section Customize แต่ละแบบนั้น จะต้องใช้รูปภาพขนาดเท่าไหร่บ้าง
เราได้รวบรวมขนาดรูปภาพที่ inCart แนะนำมาให้แล้วค่ะ
Recommended Customize
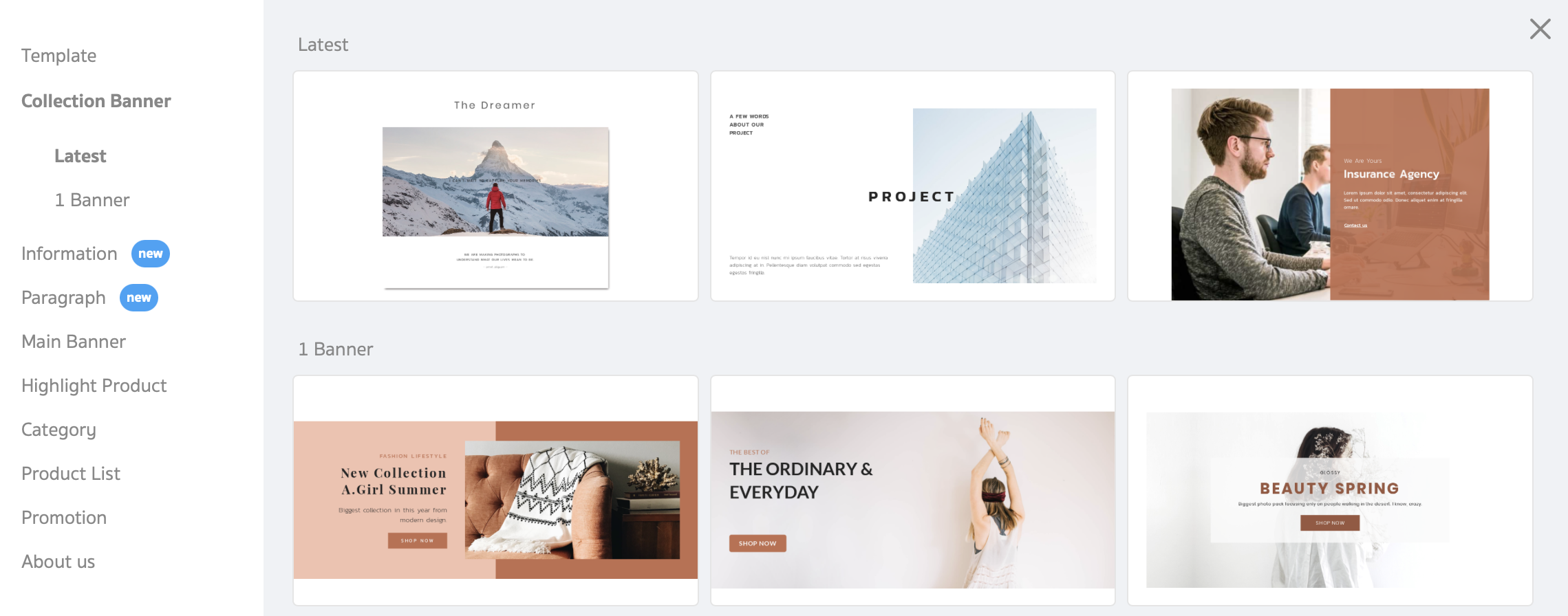
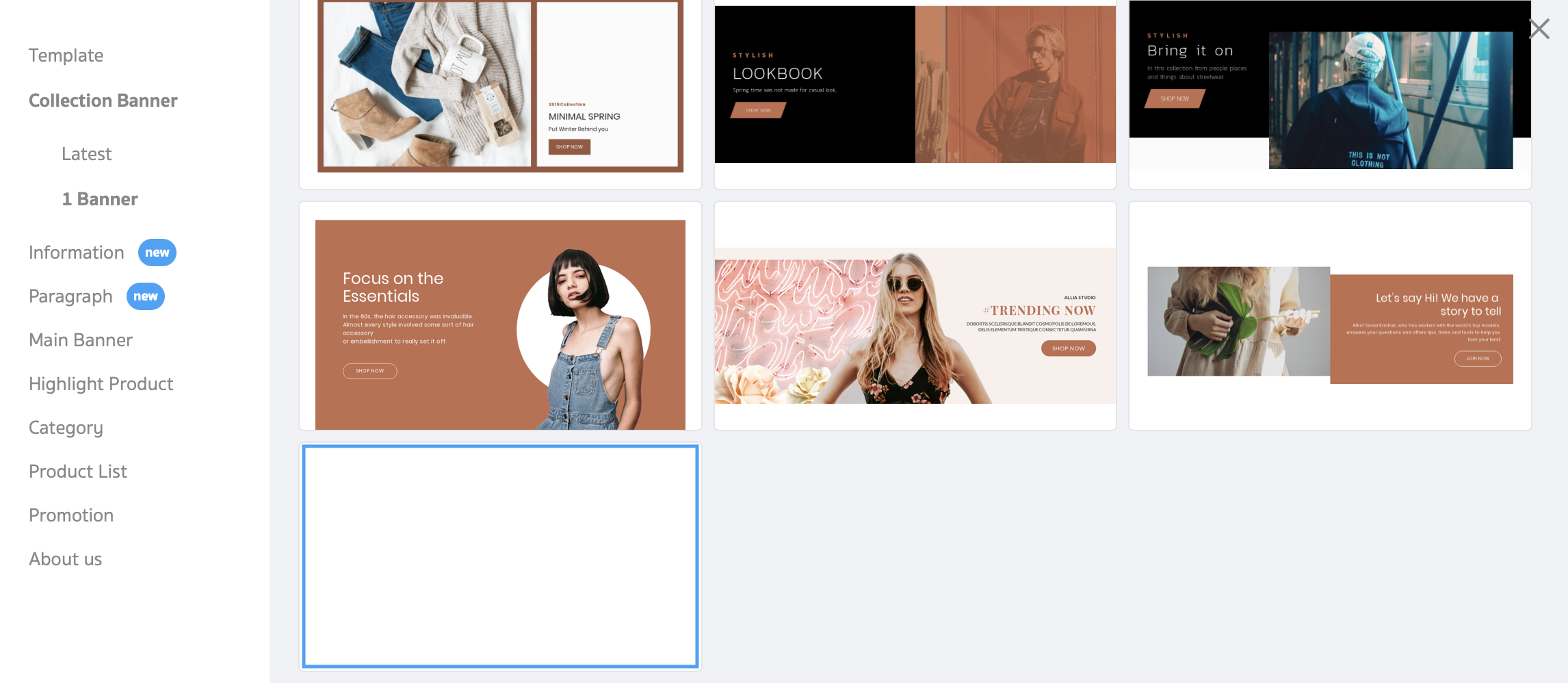
1) Customize Banner Collection Banner ขนาดที่แนะนำคือ 1440×960 สูงตามความเหมาะสม pixel

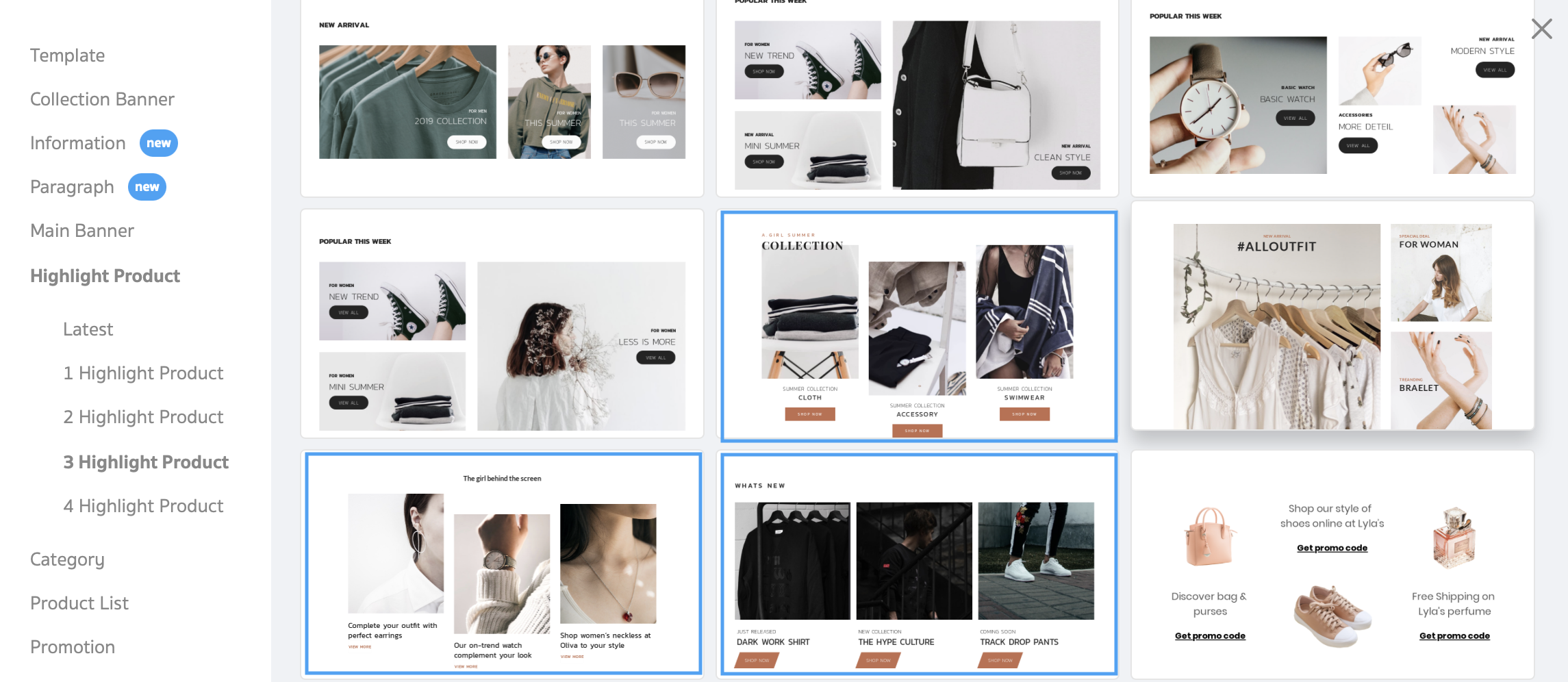
2) Customize 3 ช่อง Highlight Product >3 Highlight Product ขนาดที่แนะนำคือ 356×350 สูงตามความเหมาะสม pixel

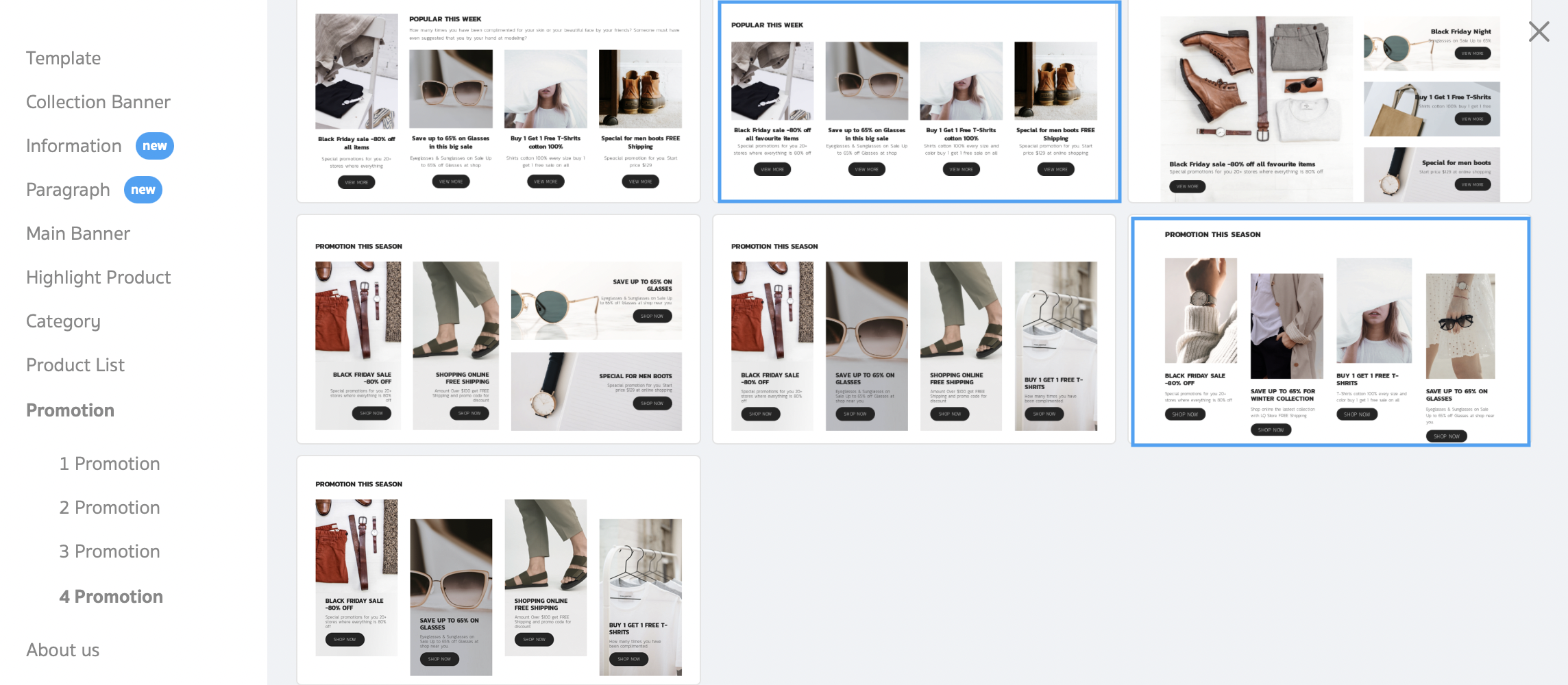
3) Customize 4 ช่อง Highlight Product และ Promotion ขนาดที่แนะนำคือ 260×270 สูงตามความเหมาะสม pixel

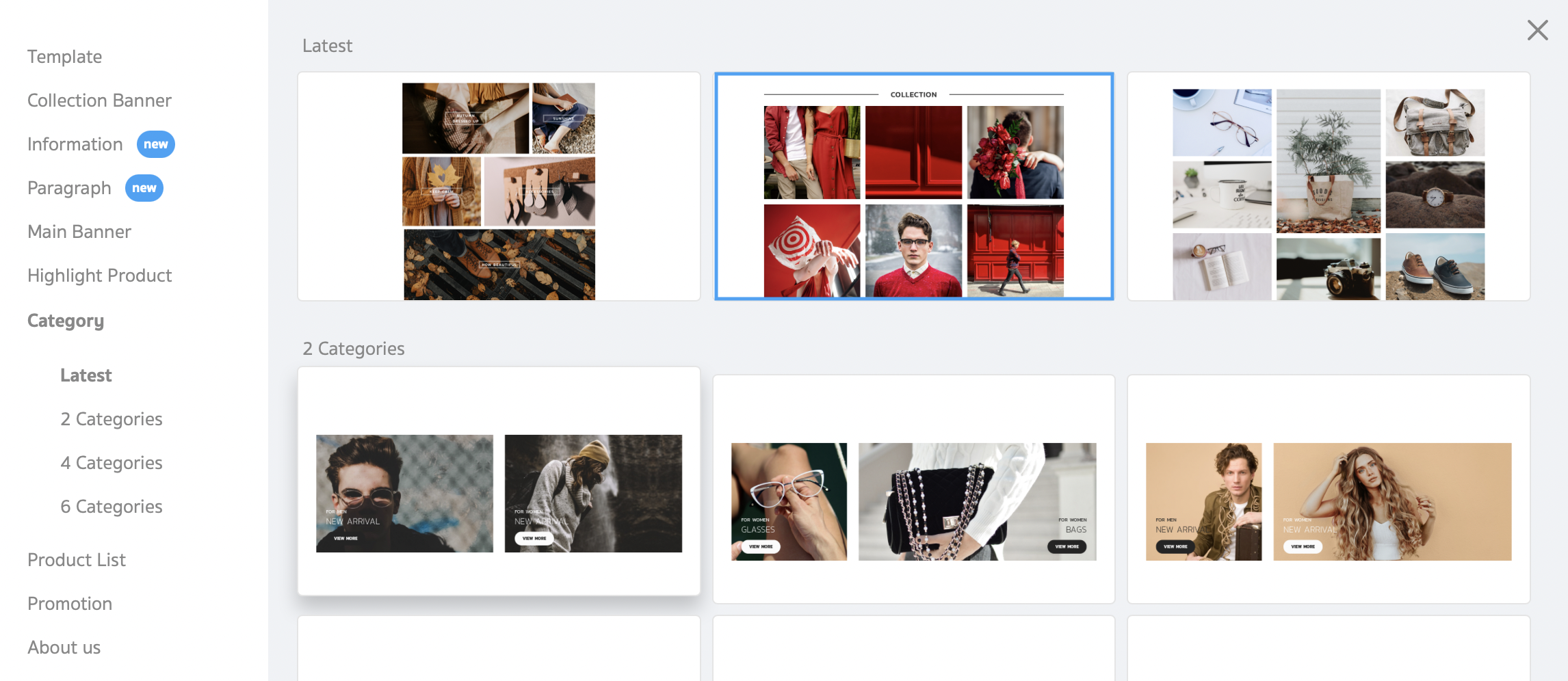
4) Customize 6 ช่อง Category Latest ขนาดที่แนะนำคือ 360×284 สูงตามความเหมาะสม pixel

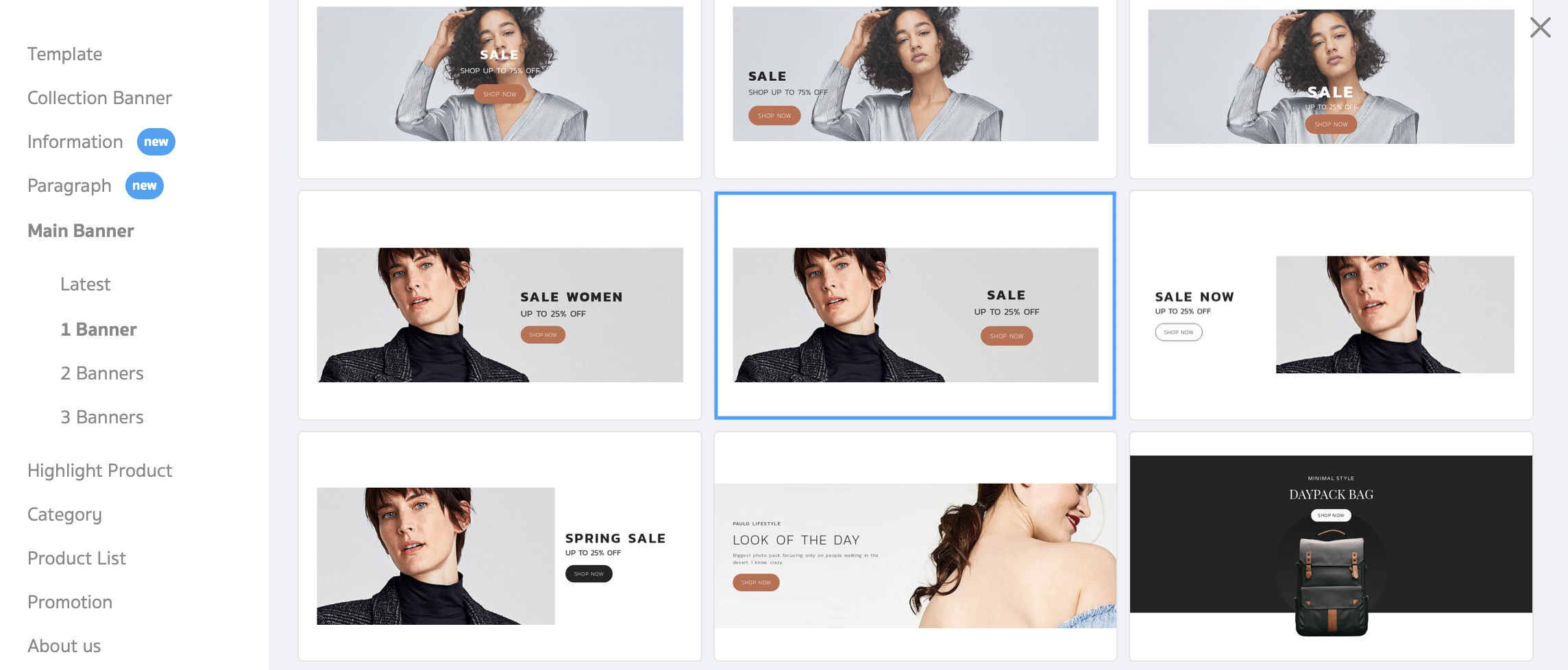
6) Customize 1 ช่อง Main Banner สำหรับที่ต้องการใส่ Video และรูปภาพแนะนำ คือ 1127×414 สูงตามความเหมาะสม pixel